 BTC/HKD+0.27%
BTC/HKD+0.27% ETH/HKD-0.04%
ETH/HKD-0.04% LTC/HKD+0.29%
LTC/HKD+0.29% ADA/HKD-0.37%
ADA/HKD-0.37% SOL/HKD-0.41%
SOL/HKD-0.41% XRP/HKD-0.62%
XRP/HKD-0.62%筆者結合眾多案例,對UI界面中的“進度”進行具體的分析與思考。

進度是幫助用戶消除恐懼心的結果表現,用戶的希望與恐懼是基于對結果的預期而產生的,希望是來自對積極結果的預期,會使用戶產生傾向性,恐懼來源于對行為消極結果的預期,會促使用戶在行為和意識上產生規避。對于我們的目標用戶來說,希望也許是最具鼓舞人心能力的動機。
關于進度的概念其實有很多種,最主要的是流程是:找到任務-開始任務-任務進行中-任務結束-反饋,這套流程是范圍最大,定義最廣的“進度”闡述,用簡單的話術表示則是“開始-進行-結束”三步驟。根據任務的使用場景不同,展現方式也都就有所不同。

接下來,我開始用不同場景下的展現形式來具體說明,并分別敘述不同“進度”場景的不同重點、難點以及當前的主要狀態表現。
一、“進度”的使用場景
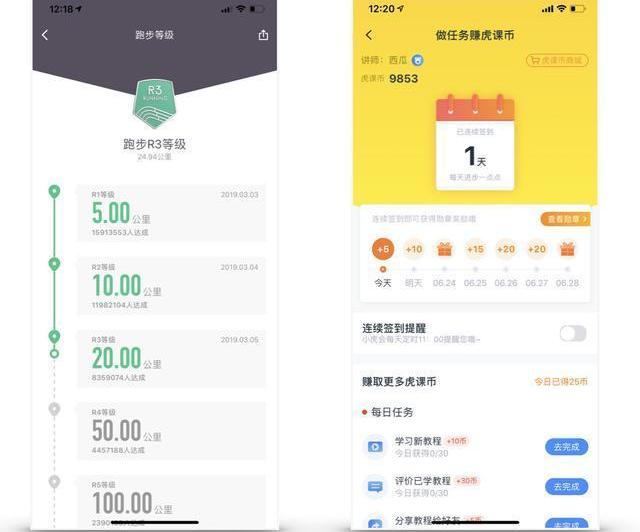
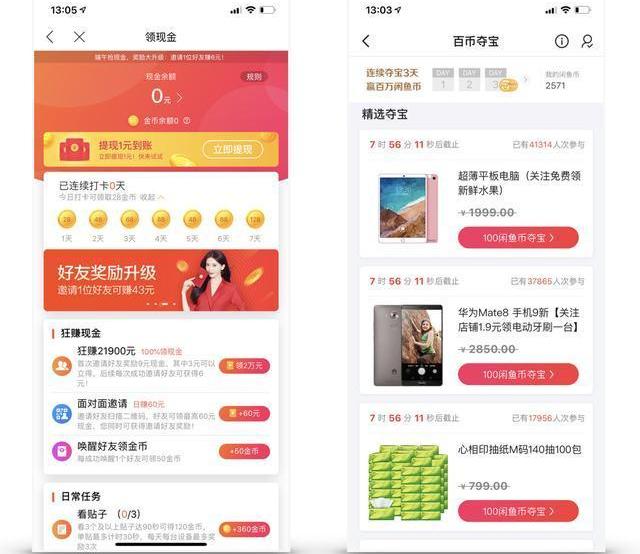
1.簽到/完成任務
這是我們最常見的進度類型:
Ripple高管:已做好2024年第二季度與美SEC案審判的準備:金色財經報道,Ripple辯護律師兼前聯邦檢察官James K. Filan在其報告中透露,Ripple領導層已做好準備,并準備在2024年第二季度接受審判。根據Filan的說法,Ripple的主要高管Brad Garlinghouse和Chris Larsen已提交了他們的報告可以參加即將到來的審判。
盡管兩人在2024年4月1日至4月14日期間均無法出庭,但他們已表示愿意在第二季度剩余時間內參與審判程序。在這種高風險的法律斗爭中,法院、被告、他們的律師和所有重要證人必須保持同步,以防止不必要的麻煩或重新安排時間。專家表示,這種程度的協調凸顯了懸而未決的法律解決方案的嚴重性和意義。[2023/8/24 10:39:47]
設計重點:每個任務節點上的獎勵或成就的展示;設計難點:用戶的堅持度與完成度;主要狀態:未完成-正在完成-已完成。在一般的任務流程中,用戶都很難堅持一直簽到或是不斷的完成任務,這是因為用戶在投入機制后,很難得到即時反饋,所以上癮的程度也就較小。
在這里需要設計足夠多的“獎勵機制”來不斷的刺激用戶堅持完成任務的行為。例如KEEP中的跑步等級獎勵徽章,虎克網中的任務賺虎克幣等等。

列支敦士登私人銀行VP Bank選擇Metaco協助其開發數字資產托管服務:金色財經報道,列支敦士登私人銀行VP Bank (VPBN)與瑞士數字資產技術提供商Metaco建立了合作伙伴關系,VP Bank已將Metaco用于其Harmonize平臺,該平臺將用于擴展其數字資產托管和代幣化服務。VP Banks系繼花旗銀行、法國興業銀行、DekaBank和DZ Bank之后選擇Metaco協助其開發數字資產服務的第五家銀行。[2023/4/4 13:44:19]
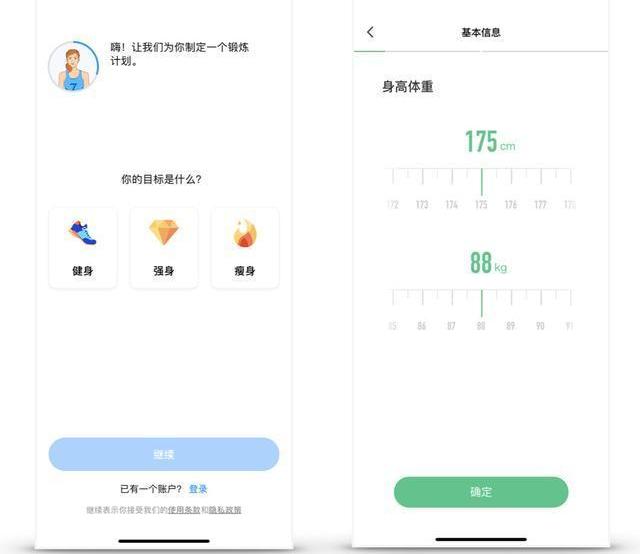
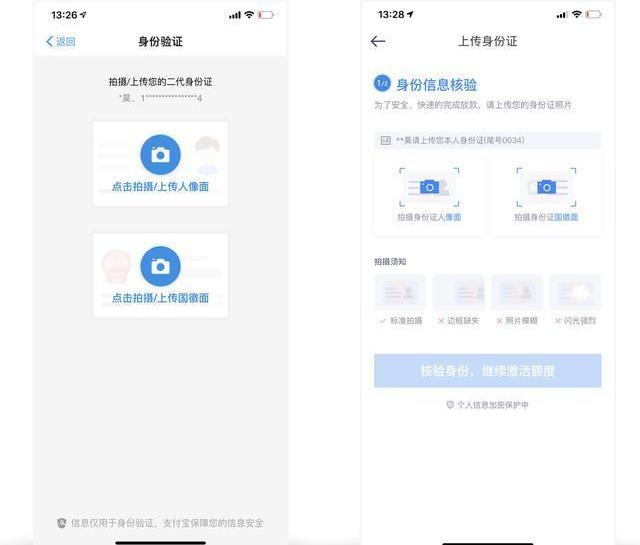
2.操作流程
一般常見的信息采集流程展示。
設計重點:清晰的步驟展示與引導流程;設計難點:用戶的耐心與持久度;主要狀態:開始填寫-填寫中-完成填寫-提交。這種類型的進度多數是為了讓用戶了解自己所處的位置,好讓用戶有掌控感和心理預期,多是用于填寫資料這種大量的信息收集界面使用。
需要注意的是,web端場景下用戶耐心一般比較平和,而手機端就算有步驟展示,太多信息也會讓用戶失去耐心,從而增加流失率,所以應該盡量避免在手機端進行大量的信息采集,必要時可以采用一些簡短的選擇器來代替,也不為是一種良策。
當前案例全部引導界面的一種,一般都是三個步驟可完成操作。用戶在選擇了目標、體重等大致信息后則可進入產品主界面。
新加坡央行與紐約聯儲合作研究批發CBDC:金色財經報道,新加坡金融管理局(MAS)與紐約聯邦儲備銀行的紐約創新中心合作,研究批發央行數字貨幣(wcbdc)是否可以提高跨境支付的效率。這項聯合工作被命名為 \"Project Cedar Phase II x Ubin+\",預計將改進使用wCBDCs進行跨境跨幣種交易的原子結算設計。該實驗還旨在降低跨境交易的結算風險。新加坡金管局表示,實驗的細節和結果將在2023年發布。
本月早些時候,新加坡金融管理局宣布了 \"Ubin+項目\",這是一項與國際伙伴合作的舉措,旨在探索使用wCBDC進行跨境外匯結算。(forkast)[2022/11/12 12:52:58]

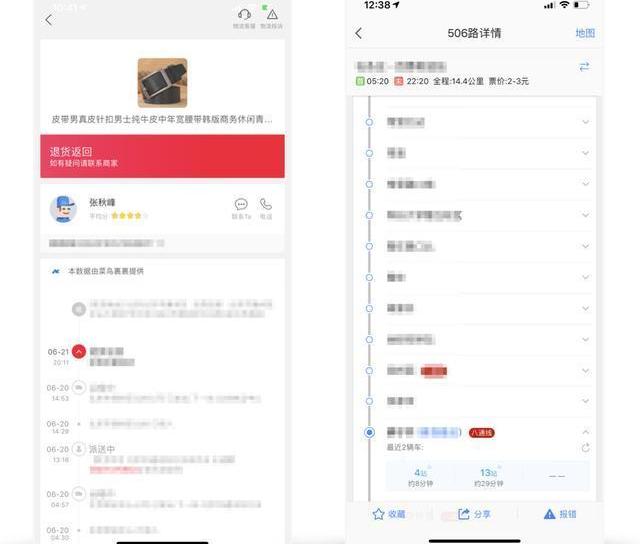
3.訂單/排隊/進程跟蹤
一般多用于非即時反饋的內容,緩解長時間等待的焦慮心情等使用。
設計重點:現在等待進度的實時狀態;設計難點:用戶對當前狀態的了解程度以及可視化認知;主要狀態:未開始-等待中-進行中-等待結束。物流和等車都是讓人等待的過程,都屬于非即時反饋的形式,稍有差錯或是進度跟不上就會造成用戶的心態爆炸,從而會有投訴等負面情緒的爆發。
Bitfinex上的BTC 24小時永續期貨合約交易量達到2年低點:金色財經報道,Glassnode數據顯示,BTC永續期貨合約交易量(24小時)在Bitfinex上達到2年低點的899,096.70美元。[2022/10/16 14:29:24]
所以除了清晰的展示用戶的等待狀態外,技術上的信息實時更新也是很重要的一環,能有預計到達時間是最好的,能給足用戶預期,類似菜鳥裹裹的猜包裹到達日期的活動等。
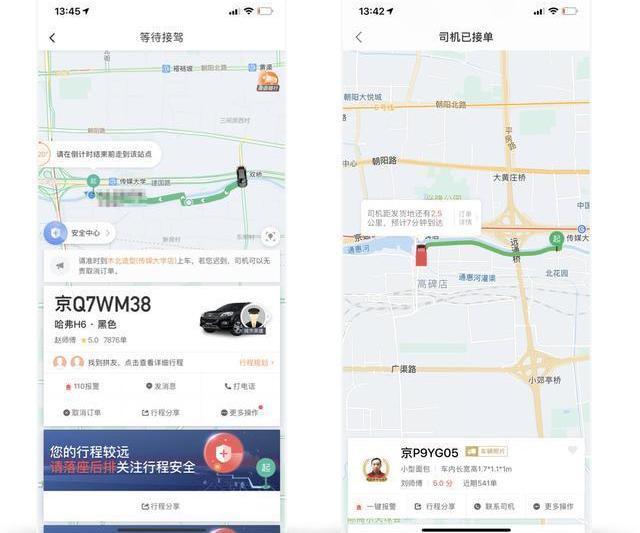
在現在的高德、百度地圖等軟件內,會告訴用戶當前等待的車輛距離自身還有幾站地、多久,這都是非常好的進程跟蹤手段,撫平了用戶急躁的心情。

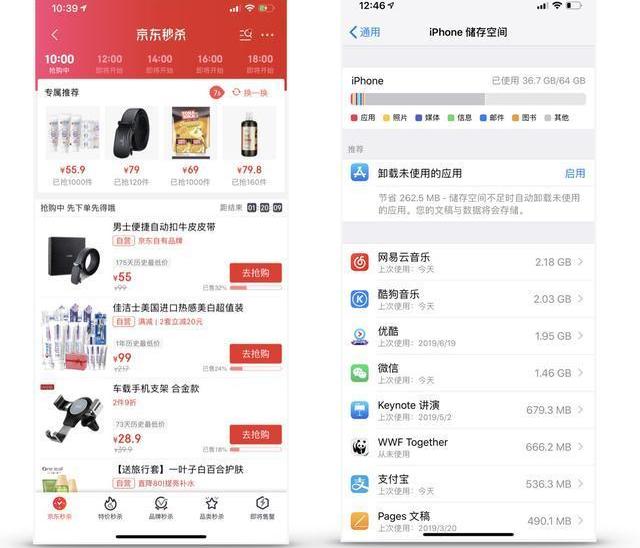
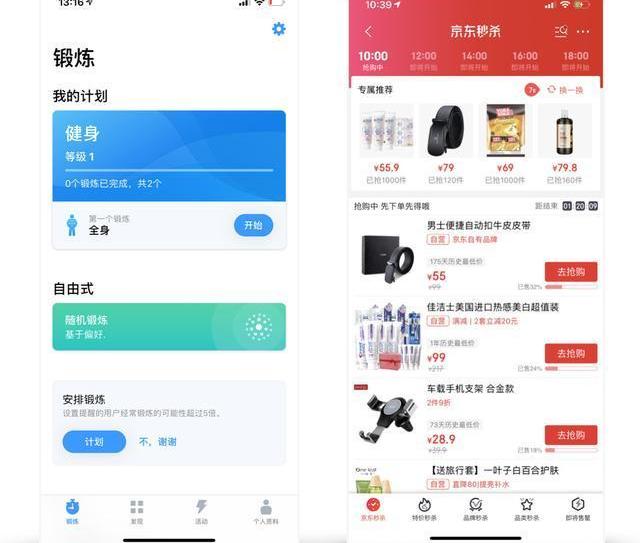
4.搶購/庫存/剩余
一般多用于了解儲存情況的信息,有可控的整體范圍使用。
設計重點:在已有內容在整體范圍占比,或剩余內容的占比展示;設計難點:需使用戶區分清楚重點是已有內容還是剩余內容;主要狀態:已有內容、剩余內容、整體內容。該類進度多是有整體范圍的,也就是最大值是有限制的。在搶購、完成任務數量等類似的設計上用的較多,區分好“已有”、“未有”的區別,就能滿足大多數情況。有時候會遇到需要提高用戶警惕性或焦慮感的設計,例如儲存空間已滿需要清理、搶購庫存僅剩幾件等等,用警惕色系的設計,可以幫助提升產品目的,或是幫助用戶解決優先級較高的內容。
DiTok推出去中心化短視頻SocialFi平臺:7月30日消息,DiTok推出基于區塊鏈的去中心化短視頻SocialFi平臺。用戶躺在家里刷手機、看短視頻,可以賺取代幣。目前DiTok已經正式開啟全球公測。(Asiaone)[2022/7/30 2:48:17]

5.下載/安裝/loading
一般多用于了解當前進行的任務進度狀態。
設計重點:可緩解用戶“等待中焦慮情緒”的進度條設計;設計難點:緩解等待焦慮的方式,不能讓用戶有進度條不再前進的感覺;主要狀態:未開始、進行中、進行完畢。loading的進度條很容易找到參考,設計方式也是所有進度中最能體現創意的一種,常規方式的進度條多是”靜止“狀態的,有些進度條會設計很多其他的動態效果來轉移用戶的注意力,在不知不覺中將任務進行完畢。

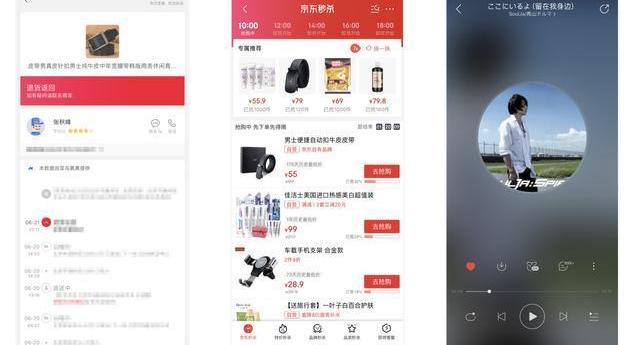
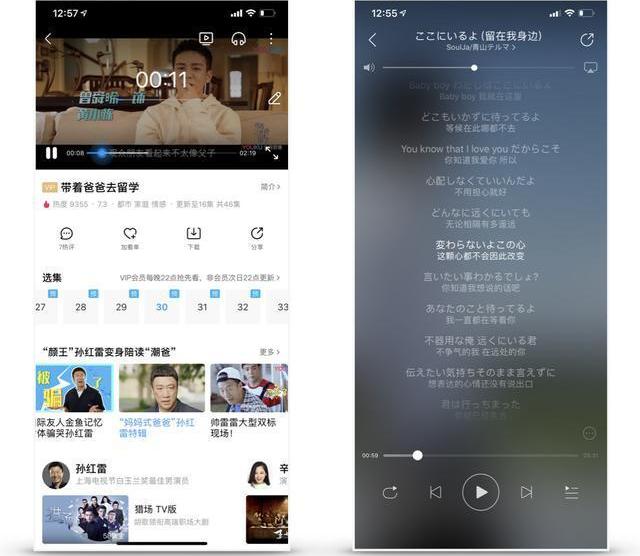
6.播放/收看進度
一般多用于播放器的播放進度展示。
設計重點:界面播放進度的拖拽交互性;設計難點:設計需符合手指的點擊區域,拖動時的交互反饋;主要狀態:播放中,暫停中,拖拽調整。播放界面進度條主要設計點是在拖拽過程給人的體驗,很多音樂播放器做了創新式時間與拖拽點結合的設計,不僅增大了點擊區域,也使信息更加集中,減少了占用空間。但會有當前錨點位置所在具體時間的疑惑,但結論上是個進步的交互方式。

以上都是“進度”設計的使用場景與案例展示,接下來,則說明一下“進度”在設計中的表現方式,同樣手法,以“優”“裂”的方式展示重要節點。
“進度”的表現方式
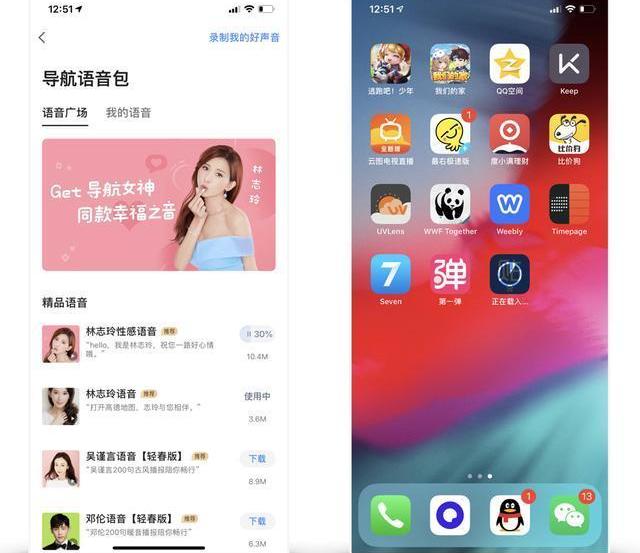
1.數字
優勢:不需要控制進度的總長度;劣勢:數字越大,用戶的預估時間越不穩定,越容易引起焦慮情緒。現如今界面設計中數字用的情況還是相對比較少的,我展示了兩種情況,一個是重點在”所處進度后面”的任務完成情況,一個是重點在“所處進度前面”的排隊列表。前者也可以用進度條的方式來表現,但后者因為無法預估完整長度,只能選擇數字的方式展現。
例如:
當前左邊的案例已連續打卡,就是運用了數字形式展示,雖然它下方同步展示了金幣icon的展示,但對于進度條給用戶心理的展示,卻相差較多。而右邊的案例在競選奪寶板塊里,包含有時間截止展示和已有N人參加,雖然都有明確數字展示,但對于大額度的數字展示,用戶多少會產生未知的心理,并不會有多少急切參加心態。

2.進度條
優勢:進度展現清晰,用戶把控情況穩定,創意方式最多;劣勢:不適用于未知長度的情況。市場上最常見的進度方式,既能提升用戶對當前情況的了解使之做出對應的行為,又能在部分情況下促使用戶做出更多的消費行為,。在花瓣上搜索進度條,有大批量各種創意的設計,也是最保底的一種展現方式。
當前左邊案例通過進度展示,直觀清晰的告訴用戶你已經健身幾個,完成幾個,不光提升了用戶的認知度,同時還促使用戶急切完成任務的心理動態。第二個案例京東秒殺,在已搶購的圓角矩形下方展示了進度條,清晰的告訴用戶已經售賣了多少,同時直觀的展示了還有多少沒有賣出。

3.步驟顯示器
優勢:進度展現清晰,分布操作能減少用戶輸入信息的疲憊感,快速保存用戶已輸入的信息;劣勢:步驟過多的情況下會造成用戶流失。這是市場上最常見的采集信息的方式。一般的步驟多為3步,多余3步的時候,在用戶進入頁面時就能預估到要花費的時間,雖有把控性,但也會造成用戶嫌麻煩然后流失的情況。所以在設計步驟器時,但也不要展示過多的步驟,也最好把每個步驟的關鍵行為寫出來,提升用戶的把控感,降低用戶的“嫌麻煩”情緒。這里其實提到的就是希克定律。

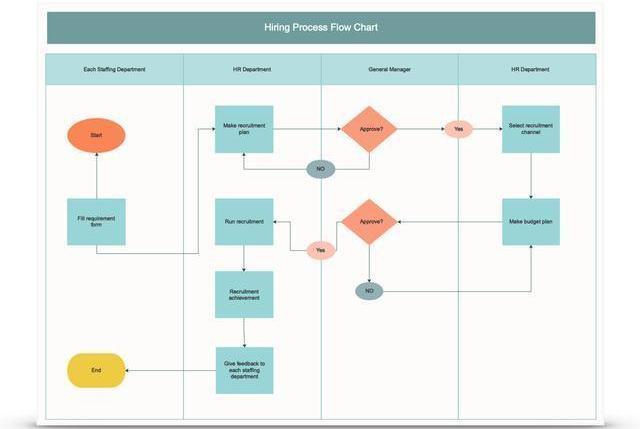
4.泳道圖
優勢:一般用于團隊協作使用,任務狀態流程清晰明了;劣勢:不適用于輕量級進度的展示。泳道圖是一種比較重的進度展示方式,多針對大型任務的進程情況使用,輔助團隊進行任務核對等。在輕量的進度上,在多數操作上“小題大做”。

5.地圖跟蹤
優勢:用戶對自己的物流所在位置有絕對的把控感,可以做出對應的行為調整;劣勢:只適用于物流和需要地圖的情況。地圖也是一種比較特殊的進度方式,多適用于物流的場景。用戶可以對地圖上的位置來決定自己要干的事情,減少失控的焦慮情緒。該情況也可以適用于虛擬地圖在游戲中的應用。

總結
“進度”的設計方式多種多樣,不同種類的運用需要根據具體場景來規劃具體的進度方式,一般都要在清楚了解了每個方式的設計優勢時,根據自身的產品定位,再去設計體驗方式,這才是正確的設計方式與流程,然后再通過這些細節來提升產品的轉化率,增加產品的趣味度方為良策。
本文由@西瓜原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自Unsplash,基于CC0協議。
作者|市界楊麗雪 編輯|朗明 這個“十一”,因為有了建國70年的大閱兵和三部“獻禮片”,注定不一般.
1900/1/1 0:00:00今天是新專欄《AI白身境》的第九篇,所謂白身,就是什么都不會,還沒有進入角色。咱們這個系列接近尾聲了,今天來講一個非常重要的話題,也是很多的小伙伴們關心的問題.
1900/1/1 0:00:00編輯|楊倩 來源|《中國企業家》雜志7月23日,疑似孫宇晨對話截圖流出,孫宇晨稱:“我多次強調過賺錢是最重要的,人人都以為午餐是巴菲特給我上課,那我就先在吃飯前給巴老上上課.
1900/1/1 0:00:00數字貨幣之前的十年,比特幣和所有其他幣上的應用可以說就是零。之前的十年,就是底層設計瞎改,或者另起爐灶起個新幣.
1900/1/1 0:00:00蘋果新推出的iPhone11和iPhone11Pro今年帶給了我們許多令人糾結的選擇。首先,你必須決定你想要哪款iPhone,然后選擇你喜歡的顏色.
1900/1/1 0:00:00在諾貝爾獎頒獎前一至兩周,搞笑諾貝爾獎開始頒獎。今年搞笑諾貝爾獎的獎金是一筆巨款——10萬億。但是先別激動,這個貨幣單位是津巴布韋幣,10萬億大概價值人民幣1毛4分錢.
1900/1/1 0:00:00